Website Upgrade Tester is a cloud-based tool that takes screenshots of pages within your site before and after your upgrade or patch. We then compare the screenshots, examining pixel-by-pixel to see if there are any differences and report those to you if there are.
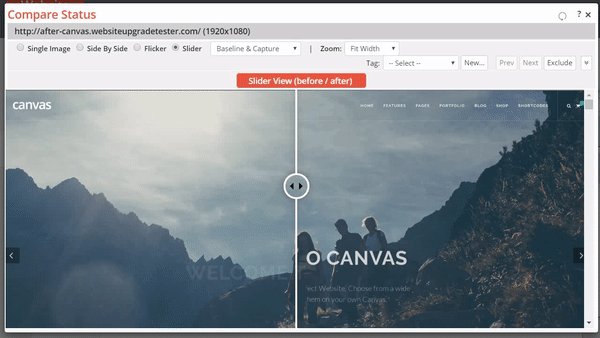
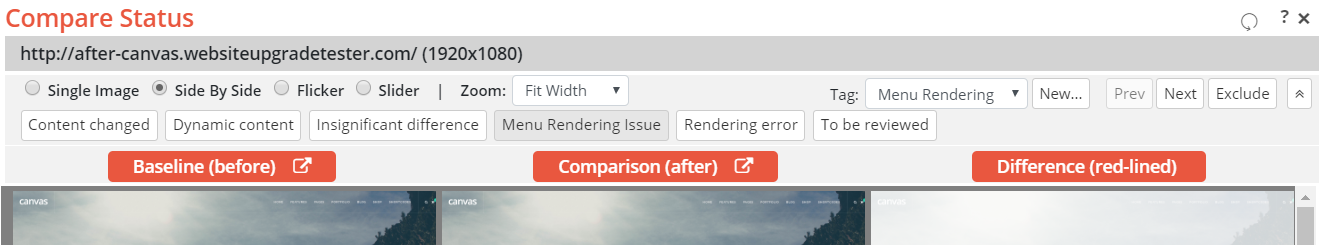
You can quickly view either a 'difference' image, which shows the changed pixels in red, or a side by side comparison of the before and after screenshot to see exactly what's changed.
In additional the tool will detect any hard-to-find JavaScript or resource loading errors on your pages that might affect your site visitors.
Migrate, upgrade or apply patches more often to keep your site secure
Know for sure exactly how each page looks and what‘s changed due to the upgrade
Get 100% accurate results across all pages and device sizes
Optimize your marketing efforts by utilizing the latest features right-away
You can upload an excel spreadsheet of URLs, point to an existing sitemap.xml file, or have the tool spider your site to build a 'Page Set' of URLs to test.
Next, the tool will take screenshot captures of the pages in your Page Set, for each screen size you specify.
Next, you'll upgrade your site, as you normally would, applying any new version upgrades, services packs or bug fixes.
Once the upgrade is completed, the tool will capture each of the same pages that were captured in the 'baseline' run, under the same device sizes, and will perform a pixel-by-pixel comparison to see if anything has changed.
Finally, you'll view a listing of what pages visually changed and what pages have JavaScript or resource-loading errors. You can quickly browse through any differences, seeing the screen captures side-by-side.
The WebsiteUpgradeTester.com tool can be used to quickly and accurately test some or all of your pages, no matter how big your site is.
This allows you to either test your entire site, or a specific subsection. For example if there is a major upgrade to your CMS or front-end library, you might want to test the entire site. But if you upgrade just a specific plugin, you may only need to test the pages on which that plugin is used.
To specify the pages, you simply create a Page Set by either importing the page list from a CSV file, reading your sitemap XML file, or spidering your site.
Because you control exactly what to test, you only need to pay for what you want to test.




WebsiteUpgradeTester.com takes screenshots of pages within your site at various device sizes (mobile, tablet, desktop or any specified size), before and after your Website upgrade. Then it compares the screenshots, examining pixel-by-pixel to see if there are any differences and report those to you if there are any.
In order to capture the screenshots needed to do the comparisons, the WebsiteUpgradeTester.com tool allows you to perform and see results for three different types of runs:
For more information about the three different run types, please watch the following video:

With the exponential rise of mobile usage and the ever-increasing number of new devices with different screen sizes, your testing efforts are becoming more and more substantial. Fortunately, the WebsiteUpgradeTester.com tool makes it easy to test multiple device sizes so you can ensure that your responsive rendering is not affected by your upgrade.
Out-of-the-box we provide dimensions for many of the most common devices, plus you can add your own if needed. Then when creating a Baseline Run, after you choose a Page Set, you can choose one or more device sizes to perform the run against. You can have one run with multiple device sizes, or multiple runs each with one device size, or any combination you choose.

The WebsiteUpgradeTester.com can scale to handle testing any size website. Whether you have just a hundred pages or tens of thousands of pages to test, that's not a problem.
You simply specify what pages (URLs) and screen sizes to test and the WebsiteUpgradeTester.com tool will efficiently capture and compare those pages.
Our configuration settings allow you to control how many simultaneous requests are made to your server, so you can maximize testing time and control load against your servers.
The WebsiteUpgradeTester.com is a high performant, cloud-based digital testing tool that provides 100% accurate, pixel-by-pixel comparisons of how your website site pages render before and after you upgrade, across multiple device sizes.
What this means is that you get unparalleled accuracy that you simply can not achieve by manually testing, plus the benefit of super fast testing cycles.
By significantly reducing the manual testing time, increasing your testing coverage, and giving you 100% accurate results, the WebsiteUpgradetester.com tool will allow you to upgrade or patch your website more often. This means that you can:
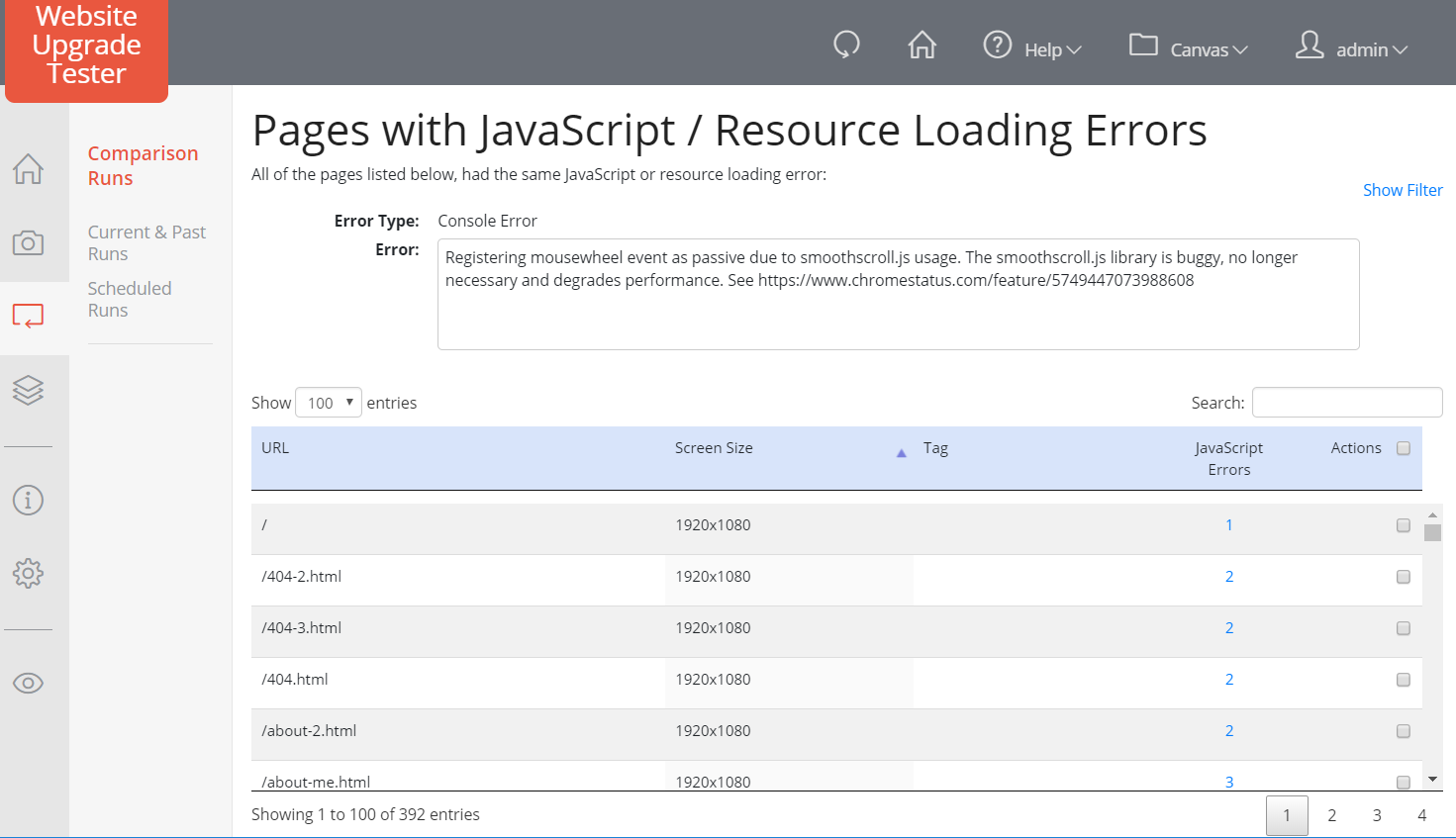
In addition to checking you pages visually to ensure they render the same post-upgrade as they did pre-upgrade, the WebsiteUpgradeTester.com tool can also ensure that you pages don't have JavaScript and/or resource loading errors that may affect your site visitor's browsing experience.




If the WebsiteUpgradeTester.com tool finds any differences in how your pages render post-upgrade compared with how they rendered pre-upgrade, the tool will report those differences to you. You can then view the differences in one of the following ways:
You can quickly scroll through all differences, or a filtered list of differences, within a carousel. Making it easy for you to see and tag the differences.


If you manually kick off (versus schedule) either a Baseline run or Comparison run, you will see real-time status updates for the run, as the run progresses.
You can drill into the details of the pages that have already been run and see their results. If it looks like something is off, you can cancel the run, with the convenient option of picking it back up after you correct the problem, or just start it again from the beginning.
For more details about baseline, Comparison and Combined runs and the real-time status updates, please watch the following video:




Dynamic, randomized, interactive or time-sensitive content within your site can cause the image comparison of a page's 'before' screenshot and 'after' screenshot to appear different, even though everything else is the same on the page except the rendering of this content.
In these cases, you need to remove, or 'white-out' the known dynamic content so that it does not cause the tool to report false differences.
There are three mechanisms to do that:
For more information on handling dynamic content, please watch the following short video:


You can visually test content within interactive or initially hidden portions of your page such as slider menus, tabs, accordion, and carousels, by creating Action Sets. These scripts can simulate a mouse Click, Hover, or other user input actions after the page loads to allow the content to be exposed and a screenshot captured.
Multiple screen captures can be taken per page, and you can control the delay after the user action to ensure proper content is captured.
Let's say that you wanted to ensure that your mega menus operate properly. In your Action Set, you can simulate the user clicking (or hovering) over a menu item to open it. If you specify a generic CSS selector, a screen capture will be performed for each matching element. Or if the selector is specific to a single element, only one screen capture will be taken.
For more information on testing interactive content, please watch the following videos:
While viewing the differences that the WebsiteUpgradeTester.com tool found in your site, you can easily categorize them using tags. You can create as many tags as you need and you can quickly access them via the Tags toolbar in the Image Comparison dialog.
For example, after a Comparison Run you might see that certain pages render the menu incorrectly after the upgrade. You could create a 'Menu Rendering Issue' tag and classify any of these pages with that tag.

Later you can then filter the results by your tags, providing quick access to them while you resolve any issues.



One of the many benefits of using the WebsiteUpgradeTester.com tool to visually test your upgrading or patching your website is that it will also catch and report to you both JavaScript and Resource loading errors.
These error types are often hard to find without navigating to each page with the Developer tools open. In addition, these types of errors they can lead to potential problems for your website visitors when they begin to interact with the page.
By using the WebsiteUpgradeTester.com tool, you can get a complete list of JavaScript errors that occur at page load time, for all pages on your site, as well as what resources don't load.
For more details you can watch this video:


You don't have to kick off a run immediately when you create it. You can schedule when a baseline or comparison run starts at a time that makes sense for you.
This allows you to optimize testing and/or control load on your site.


You can cancel and restart Baseline and Comparison Runs at any time. To cancel a run from within the Run Details dialog, simply click the red Cancel button in the lower corner of the dialog. To cancel a run from the Baseline Runs or Comparison Runs page, simply click the cancel icon in the Actions column.
Cancelling a run allows you to efficiently manage your testing resources. For example, if you have a re-occurring error happening during a run, you can simply cancel the run, fix the issue and then restart it.
When a run is cancelled, and there are pages remaining that have not been run, the run's status will show as 'Incomplete - Cancelled'. To restart the run, simply click the recycle icon in the Actions column for that run.
Please note that you can also cancel a rerun of selected pages. In this case, you will be prompted to confirm the cancel and any pages that have not been rerun yet will be removed from the rerun queue.
If your resources are tied up on other projects, or you just need some help, let our team of seasoned professionals help get your site properly upgraded in a timely manner. We offer the following service-level packages:
Having performed hundreds of upgrades, we can help you in any way you need it; whether you are looking for general advice, or providing a plan on how to perform your upgrade in the most efficient manner, or developing login scripts for your upgrade. You can use our services as much or as little as you want.
We are experts in testing website upgrades in the most efficient manner possible. If you are fine doing the actual upgrade, we can thoroughly plan and test it to make sure there are no issues, and that it is done in a timely manner.
Have our team take on your entire upgrade project. We will plan, perform and test your upgrade, minimizing your team's resources and maximizing the success of your upgrade.
We offer a range of plans to fit your needs, starting with our complimentary free trial.
Our plans allow you to purchase only the time and storage you need. Plus we offer one-on-one Live Support as an option to ensure your upgrade is a success and performed in an efficient manner.